1、问题叙述性说明
一组单选button,有周和月之分,选择“周”,柱状图横坐标显示的是周,纵坐标显示的是人数;选择“月”,柱状图横坐标显示的月,纵坐标显示的是比率。
2、演示实例
xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%" creationComplete="initHandler(event)" fontFamily="微软雅黑" fontSize="12"> <s:layout> <s:BasicLayout/> </s:layout> <fx:Script> <![CDATA[ import mx.collections.ArrayCollection; import mx.controls.Alert; import mx.events.FlexEvent; import mx.events.ItemClickEvent; [Bindable] //图的数据绑定 private var chartArray:ArrayCollection = new ArrayCollection([ {week:"星期一",month:"一月",person:"8989",rate:"56"}, {week:"星期二",month:"二月",person:"5675",rate:"43"}, {week:"星期三",month:"三月",person:"7234",rate:"12"}, {week:"星期四",month:"四月",person:"3456",rate:"76"}, {week:"星期五",month:"五月",person:"6355",rate:"49"}, {week:"星期六",month:"六月",person:"4356",rate:"32"}, {week:"星期日",month:"七月",person:"9087",rate:"87"} ]); /** * 初始化函数 */ protected function initHandler(event:FlexEvent):void { } /** * 查询button函数 */ protected function search_clickHandler(event:MouseEvent):void { } /** * 单选button切换函数 */ protected function radiogroup_itemClickHandler(event:ItemClickEvent):void { if(event.currentTarget.selectedValue=="周") { dataX.categoryField = "week"; dataX.displayName = "周"; date.xField = "week"; date.yField = "person"; date.displayName = "人数"; } else if(event.currentTarget.selectedValue=="月") { dataX.categoryField = "month"; dataX.displayName = "月"; date.xField = "month"; date.yField = "rate"; date.displayName = "比率"; } } ]]> </fx:Script> <fx:Declarations> <s:RadioButtonGroup id="radiogroup" itemClick="radiogroup_itemClickHandler(event)"/> </fx:Declarations> <s:VGroup width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="20" paddingTop="10" horizontalAlign="center"> <s:HGroup width="100%" height="30" paddingLeft="10" verticalAlign="middle"> <s:Label text="日期类型:"/> <s:Label width="20"/> <s:RadioButton label="周" groupName="radiogroup" value="周" selected="true"/> <s:Label width="20"/> <s:RadioButton label="月" groupName="radiogroup" value="月"/> <s:Label width="60"/> <s:Button label="查询" id="search" click="search_clickHandler(event)"/> </s:HGroup> <mx:ColumnChart id="column" dataProvider="{chartArray}" width="100%" height="80%" columnWidthRatio="0.4" showDataTips="true"> <mx:horizontalAxis> <mx:CategoryAxis id="dataX" categoryField="week" displayName="周"/> </mx:horizontalAxis> <mx:series> <mx:ColumnSeries displayName="人数" id="date" xField="week" yField="person"/> </mx:series> </mx:ColumnChart> <mx:Legend dataProvider="{column}"/> </s:VGroup> </s:Application>
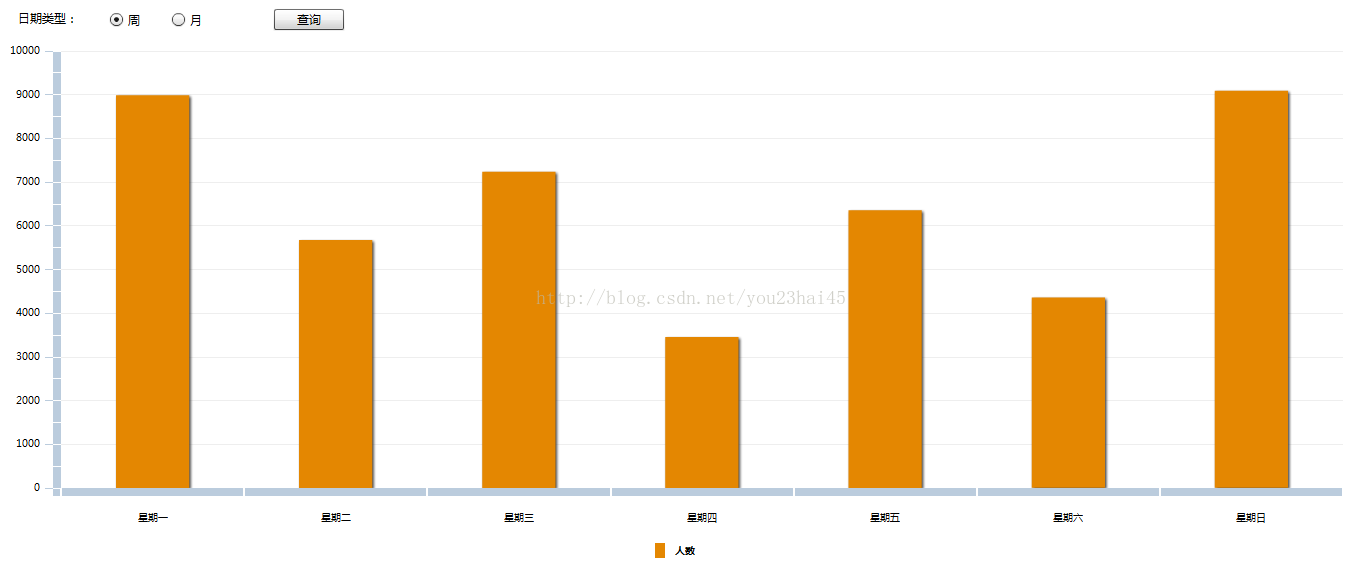
3、实例结果(1)初始化时
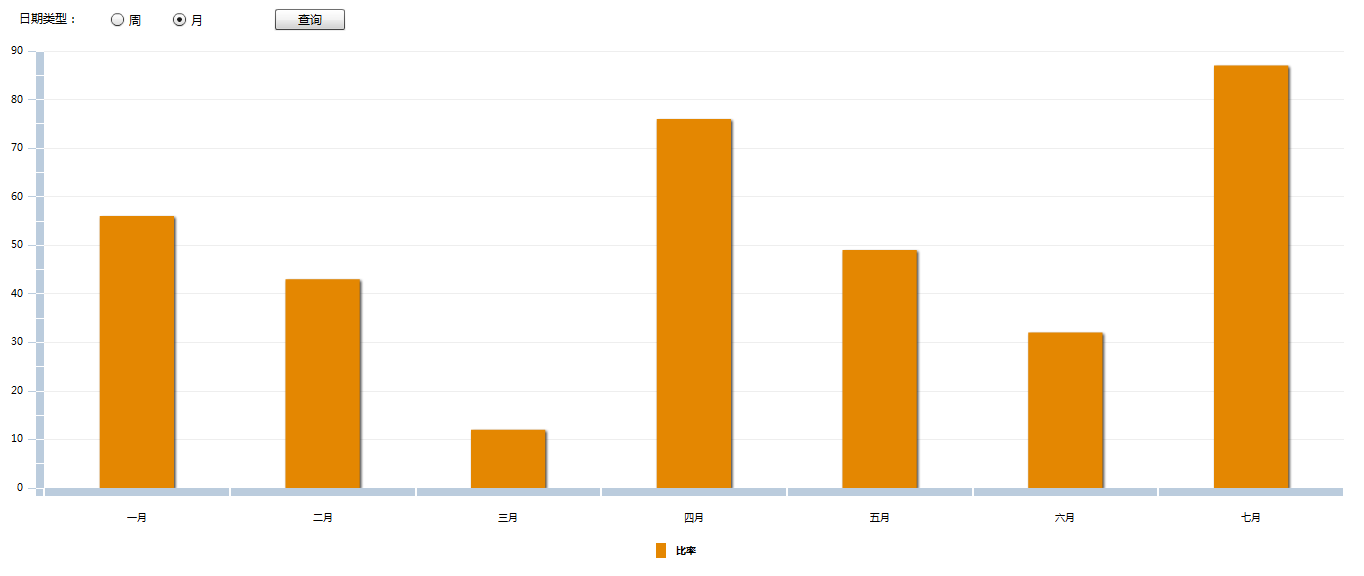
(2)选择“月”
版权声明:本文博主原创文章。博客,未经同意不得转载。